Las tendencias de diseño web para el 2015
Primera parte
A pesar de que el 2014 nos está enseñando mucho en cuanto a diseño web se refiere, creemos que no hay mejor momento para hablar sobre qué nos deparará el 2015.
Cada vez más avanzamos hacia diseños menos complicados y más sofisticados.
Imágenes grandes
Como dice el refrán, una imagen vale más que mil palabras y es por eso que la tendencia será a sustituir contenido por grandes imágenes. Las imágenes a toda pantalla poseen gran potencia a la hora de comunicar algo y permiten mostrar con todo lujo de detalles lo que en la web se está ofreciendo. Podríamos decir que este 2015 el contenido visual va a ser el rey. Aquí un ejemplo de web que ya están aplicando este tipo de diseño:
http://locomotive.ca/en/
Vídeos en pantalla completa
Ya está comenzando a utilizarse este recurso y va a ser uno de los más vistos el año que viene: El de utilizar un video en toda pantalla en el Home de la web. Vídeos no demasiado largos y reproducidos en bucle, que hacen una breve sinopsis sobre el tema del que trata la web.
Algunos ejemplos:
https://streetart.withgoogle.com/es/#home
http://www.vacationequalityproject.com/
http://thecreativeclass.tv/#intro
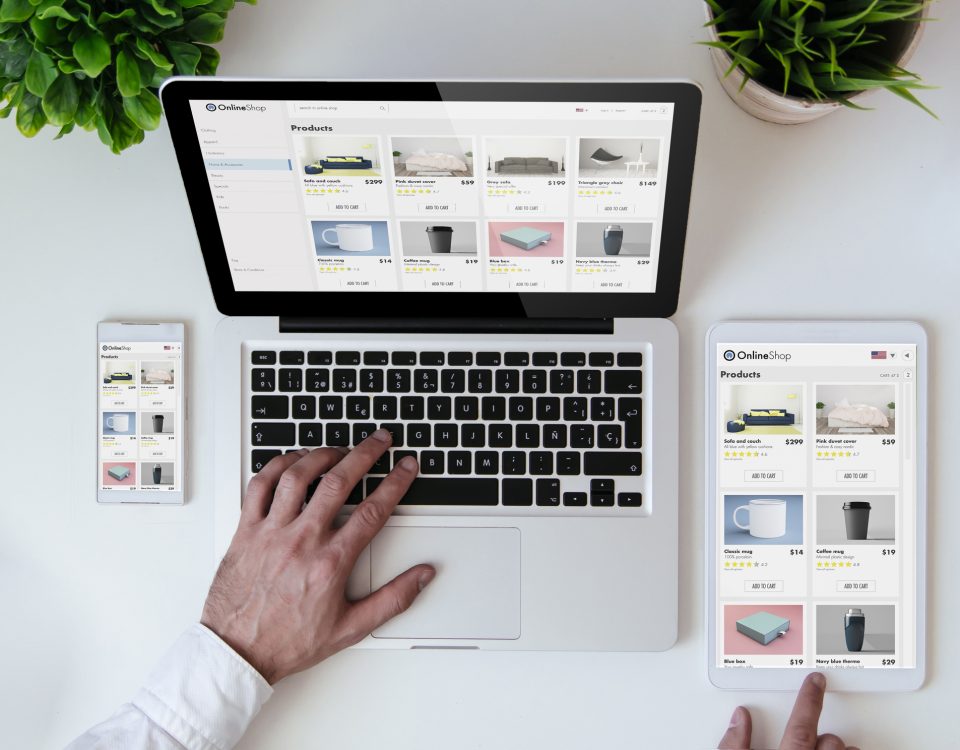
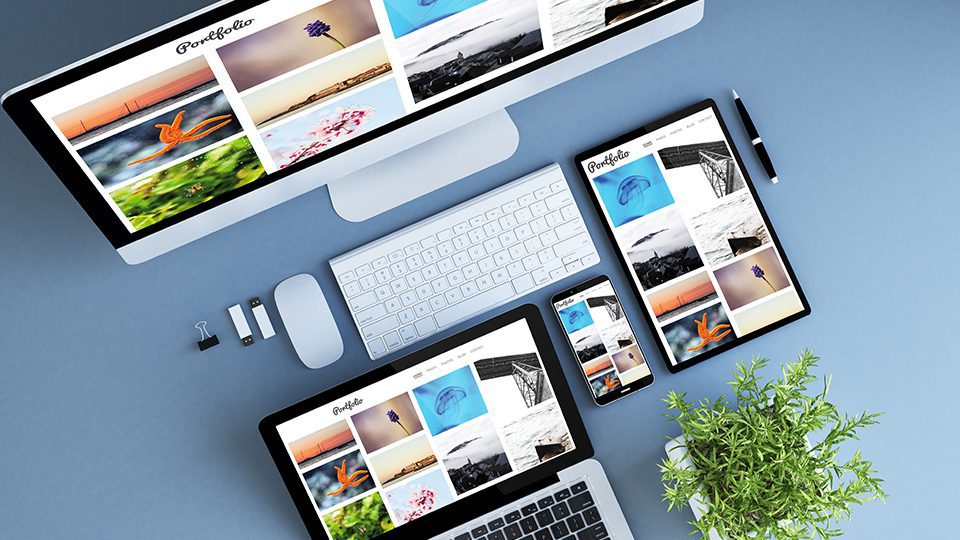
Responsive design o el adiós a las webs para móviles
Con la llegada del Responsive Design las versiones web para móviles están comenzando a desaparecer. Para 2015 este tipo de webs deberían conformar una minoría notable y quien no tenga una web adaptable estará fuera.
Menús mobile desde la versión escritorio
Sí has leído bien. Los menús, de entre todos los elementos de la web puede considerarse uno de los más estandar y que menos cambios ha sufrido a lo largo del tiempo. Al ser un elemento fundamental en la estructura de la web, que sitúa y guía al usuario en todo el recorrido por la web, no podía sufrir demasiadas modificaciones ya que, si no, el usuario podía ser despistado y por lo tanto, perder su cometido.
Sin embargo, como el aumento de tráfico a las webs desde dispositivos móviles continúa progresivamente en aumento, la forma cómo mostramos el menú o la navegación va a cambiar. De hecho ya está cambiando en muchas webs.
El usuario ya ha interiorizado que tres rayitas en la parte superior de la pantalla significa que cuando le das click en las diferentes secciones de la web van a aparecer desplegadas. Y aprovechando esta situación y la tendencia a simplificar el diseño, cada vez será más común ver este tipo de menú en las webs.
algunos ejemplos:
http://locomotive.ca/en/
http://www.v76.com/